В этом уроке мы научимся интегрировать виджет FloatingActionButton в наше приложение на Android.
Краткий обзор виджета FloatingActionButton
Новый компонент FloatingActionButton появился в Android вместе с библиотекой Материального дизайна. Он используется для того, чтобы наиболее важные функции вашего приложения всегда были видны и доступны на экране в один тап (клик). Также виджет FloatingActionButton часто используется в паре со SnackBar.
Интеграция FloatingActionButton в приложение
Так как FloatingActionButton является частью библиотеки материального дизайна, то добавлять в зависимости приложения нужно именно ее. В файле build.gradle (Module: app) добавьте следующую строку в секции dependencies:
|
1 2 3 4 |
dependencies { ... compile 'com.android.support:design:23.2.1' } |
Версия в вашем приложении может отличаться, поэтому если среда разработки будет ругаться, попробуйте написать так:
|
1 |
compile 'com.android.support:design:+' |
А Android Studio уже сама подскажет вам нужную версию.
Сам FloatingActionButton виджет выглядит следующим образом:
|
1 2 3 4 5 6 7 8 9 |
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" android:src="@android:drawable/ic_dialog_email" app:elevation="6dp" app:pressedTranslationZ="12dp" /> |
Важные моменты:
FloatingActionButtonявляется наследником класса ImageView. Атрибутandroid:srcдает нам сразу это понять.- Обратите внимание на атрибут
app:elevation, который используется для указания возвышения виджета над основным макетом с отбрасыванием тени при нажатии с помощью атрибутаapp:pressedTranslationZ.
Компоновка виджета FloatingActionButton
FloatingActionButton используется в макете CoordinatorLayout. Макет CoordinatorLayout дает гибкость в настройке и помогает быстро наладить взаимодействие между дочерними view .
Обратите внимание: желательно всегда использовать последние версии Android Studio и средств сборки проекта, иначе в определенный момент может появиться неприятная ошибка при сборке проекта.
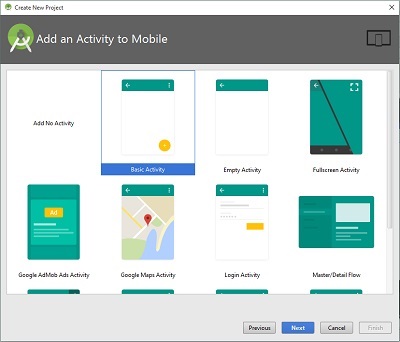
Если вы используете последние версии среды разработки и средств сборки, то Android Studio сама интегрирует FloatingActionButton в приложение при создании проекта. Для этого создайте новый проект, как показано здесь, только вместо Empty Activity используйте Blank Activity:
После сборки проекта в папке /res/layout вы увидите 2 файла:
- content_main.xml — с корневым RelativeLayout и TextView для контента нашего приложения.
- activity_main.xml — с корневым CoordinatorLayout и виджетами Toolbar и FloatingActionButton
Содержимое activity_main.xml представлено ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="ua.com.prologistic.snackbartestapp.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <include layout="@layout/content_main" /> <android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" android:src="@android:drawable/ic_dialog_email" app:elevation="6dp" app:pressedTranslationZ="12dp" /> </android.support.design.widget.CoordinatorLayout> |
Как видно из содержимого макета, activity_main.xml является контейнером с разметкой базовых виджетов приложения, включая FloatingActionButton, а сам контент нашего приложения будет находиться в content_main.xml. Его мы вложили с помощью одиночного тега <include/>.
В коде наш FloatingActionButton инициализируется следующим образом:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import android.os.Bundle; import android.support.design.widget.FloatingActionButton; import android.support.design.widget.Snackbar; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Вызван по нажатию FloatingActionButton", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } }); } } |
Инициализация и установка слушателей на FloatingActionButton ничем не отличается от привычных нам виджетов Button, ImageButton, RadioButton или других.
Подписывайтесь на новые статьи по Android и Java.