«Смелый, плоский и красивый» — это новый лозунг веб-дизайна. В последнее время, flat интерфейсы приобретают популярность. Такие компании, как Microsoft и Google, в значительной степени способствуют этой тенденции: Windows 8 и материальный дизайн соответственно.
Сегодня, большинство новых сайтов отталкиваются от этой концепции при разработке дизайна. Итак, что же представляет собой плоский дизайн сайта? Давайте рассмотрим несколько важных аспектов.
Место! Много места!
Ваш сайт должен быть просторным. Вы не должны заполнять его большим количеством компонентов. Например, сделайте меню навигации большим и простым.
Посмотрите на панель навигации sitepoint.com. Это выглядит просто, элегантно и привлекательно. Можете быть уверены, пользователям понравится такое решение.
Если вы создаете блог, статьи должны быть хорошо отделены друг от друга. Это также касается интернет-магазинов, где правильное размещение продуктов является очень важным.
Смелые цвета текста и фона
Сочетая смелые цвета для текста и фона, вы можете выделить ваш контент среди других веб-страниц.
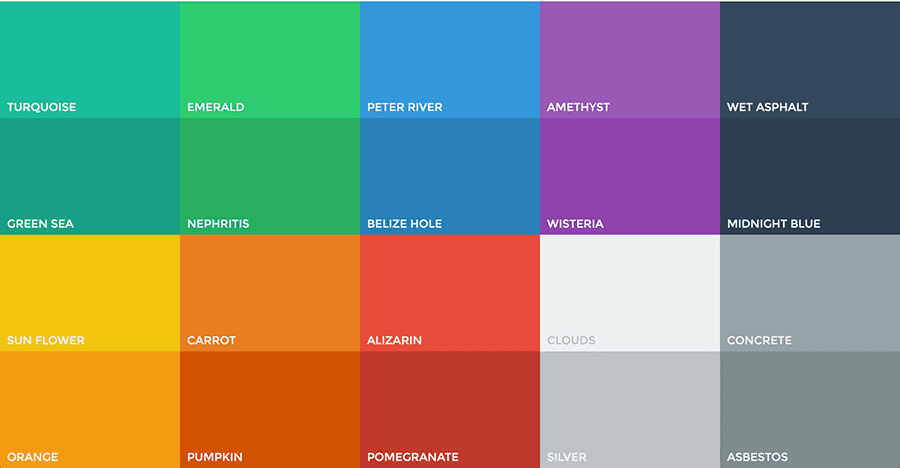
Выбор комбинаций с более чем 5 цветов может запутать аудиторию. Бесплатные веб-инструменты, как Adobe Color CC могут помочь вам выбрать хорошее сочетание цветов. Поищите по ключевому слову «flat» и вы получите ряд плоских цветовых сочетаний.
Посмотрите на flat ui цвета, которые предлагает flatuicolors.com. Это может быть прекрасной отправной точкой для вас.
Панорамные изображения и видео-фоны
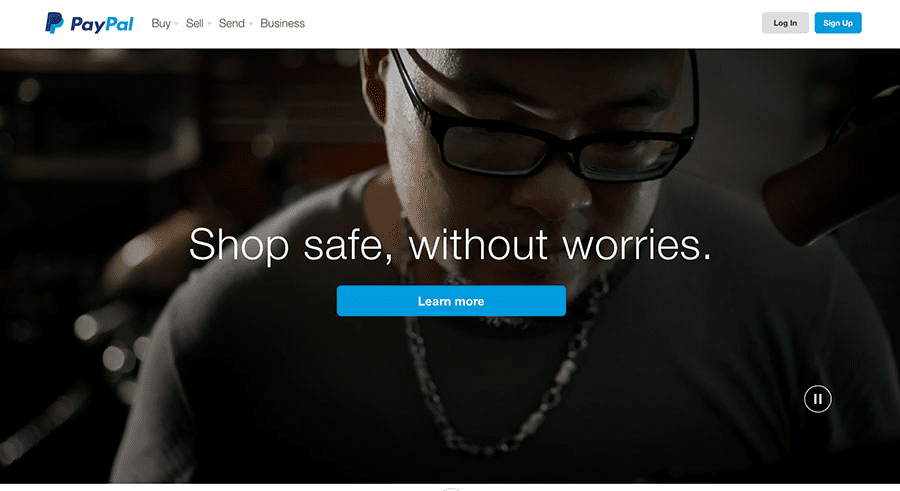
Использование большого красивого фона — хороший способ сделать ваш сайт более привлекательным. Видео фоны стали очень популярными в последнее время. Крупные компании, такие как PayPal, используют видео-фоны на своих целевых страницах.
Однако вы должны быть осторожны при использовании видео-фонов. Они не должны стать причиной замедления вашей веб-страницы. Вы всегда должны иметь запасное изображения в случае если воспроизведение видео невозможно.
В качестве примера, страница PayPal:
Использование нетематических видеоклипов и изображений в качестве фона может привести к снижению эффективности страницы.
Понятные шрифты
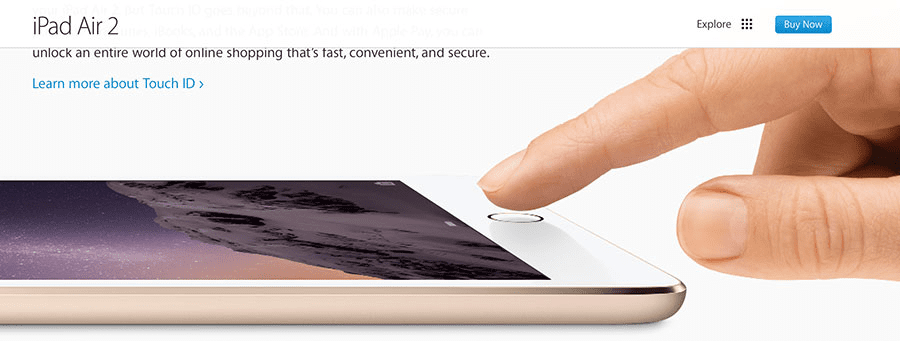
Использование понятных шрифтов — это один из наиболее важных факторов в создании прозрачного и красивого дизайна. Текст на вашем сайте должен быть читабельным и доступным. Apple.com — это эталон.
Исползуйте шрифты, которые есть в свободном доступе, например, на Google Fonts. Вы также должны уметь хорошо подобрать размер, слишком большой или маленький текст могут снизить качество дизайна вашей веб-страницы.
Иконковые веб-шрифты
Иногда сообщение лучше изобразить с помощью символов. Иконки активно используются в наши дни, так как с ними легко работать и они имеют огромное количество преимуществ.
Используя пиктограммы вместо текста в некоторых местах, вы можете сделать ваш сайт более привлекательным и понятным. Также рекомендуется не использовать спрайт-изображения, так как, в отличие от иконковых веб-шрифтов, их невозможно изменить с помощью CSS, а еще они плохо смотрятся на Retina дисплеях.
«Нет» теням и градиентам
Прошли те времена, когда использовали CSS-тени и градиенты, чтобы сделать веб-компоненты более реалистичными.
Смелый и привлекательный логотип
Логотип должен соответствовать дизайну сайта. Иногда, используя неверный логотип, вы можете повлиять на общий дизайн сайта. Попробуйте сделать простой, но эффективный логотип, который будет дополнять дизайн сайта. Также старайтесь использовать максимум два цвета в логотипе. Хорошо, если эти цвета встречаются в цветовом решении самой веб-страницы.
Логотип scotch.io в качестве примера:

Прозрачные слои
Лучше всего использовать RGBA. Например, если навигационная панель фиксируется в верхней части страницы, используйте RGBA для создания глянцевого эффекта.
Apple использует прозрачность панели навигации.
Parallax эффект
Эффект параллакса — один из самых популярных эффектов веб-разработки. Веб-страницы, такие как страница профиля Twitter, страницы продуктов Apple и многие другие используют этот эффект для создания красивого дизайна.
Вы можете легко создать эффект параллакса на вашем сайте, используя GumbyFramework’s Parallax Component .
Интуитивно-понятный UI
Попробуйте сделать компоненты веб-страницы максимально простыми и понятными. Ищите аналоги в реальном мире. Например, переключатели вместо радио-кнопок могут улучшить общий дизайн.
Посмотрите на наборы кнопок и переключателей, предусмотренных FlatUI .
Вывод
Я надеюсь, что приведенные выше 10 шагов создания привлекательного плоского дизайна помогут вам при разработке UI. Вы также должны помнить, что простой, чистый и интуитивно понятный дизайн всегда будет популярным.
Следите за обновлениями на Prologistic.com.ua